今回はWordPressにお問合せフォームを作る方法を解説します。
お問合せフォームは『Contact Form7』というプラグインを使えば3分で作ることができます。
特に難しい設定はないので、WordPress初心者の方も安心して挑戦してください。
- ドメインを取得する
- サーバーを契約する
- WordPressをインストールする
- WordPressの基本設定① パーマリンクとプラグインの設定
- WordPressの基本設定② 問合せフォームの設置←今回の内容
- 記事を投稿する
Contact Form7のインストール方法
WordPressにお問合せフォームを作るには、「Contact Form7(コンタクトフォームセブン)」というプラグインをインストールする必要があります。
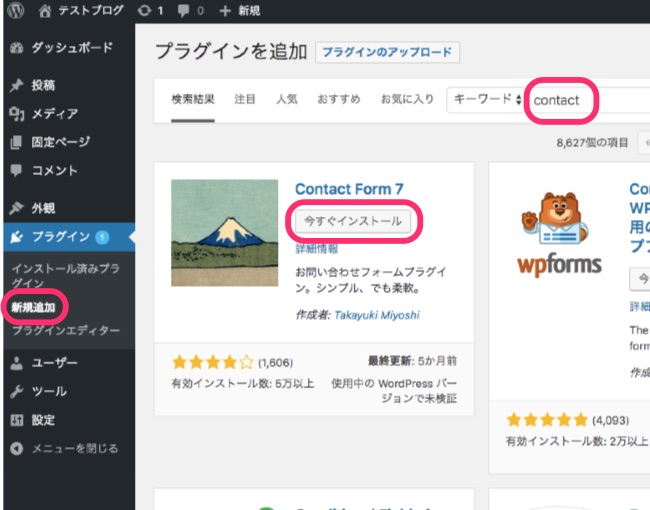
そこでまずは管理画面から【プラグイン】を選択し、【新規追加】へ進みましょう。
右上の検索窓に「Contact Form」と入力するとプラグインが表示されるので【今すぐインストール】をクリックします。

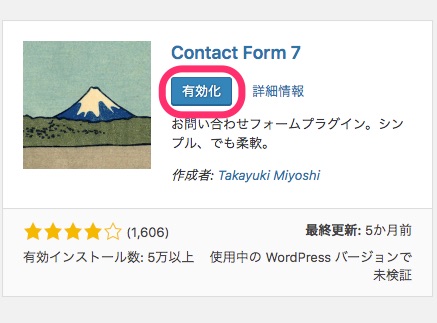
インストールが終了したら有効化をクリック。

すると「Contact Form7」が使えるようになります。
コンタクトフォームの作成方法
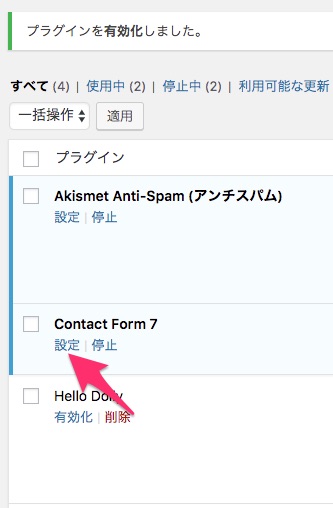
有効化が終わったらプラグインの管理画面から「Contact Form7」の【設定】をクリックします。

すると【コンタクトフォーム1】という表記があるのでクリックしましょう。

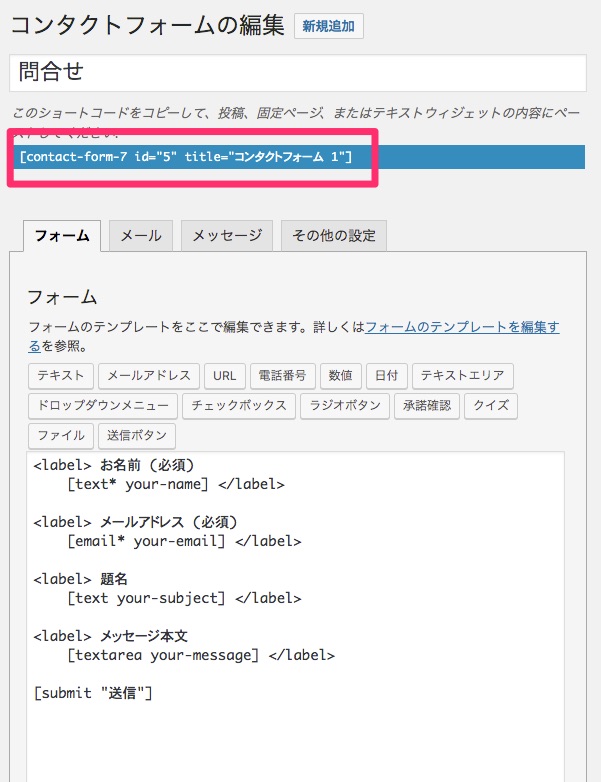
タイトルを「問合せ」などに変更して、下にある青帯の部分のコードをコピーします。

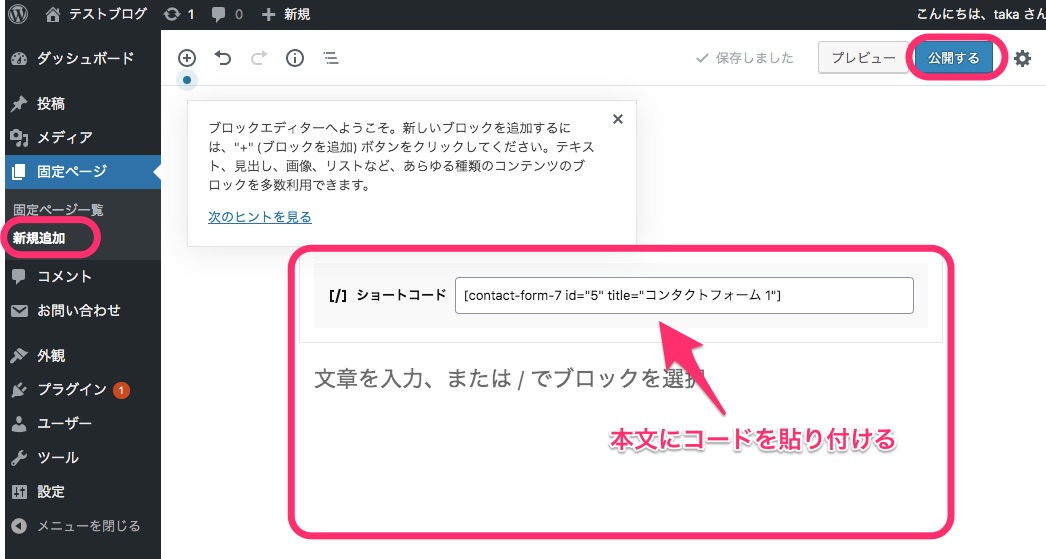
そしてWordPressの左側のメニューから【固定ページ】→【新規追加】へと移動します。
新規ページに移動したらタイトルを「お問合せ」にして、本文に先ほどのコードを貼り付けましょう。

これで【公開する】をクリックすればお問合せフォームが完成します。
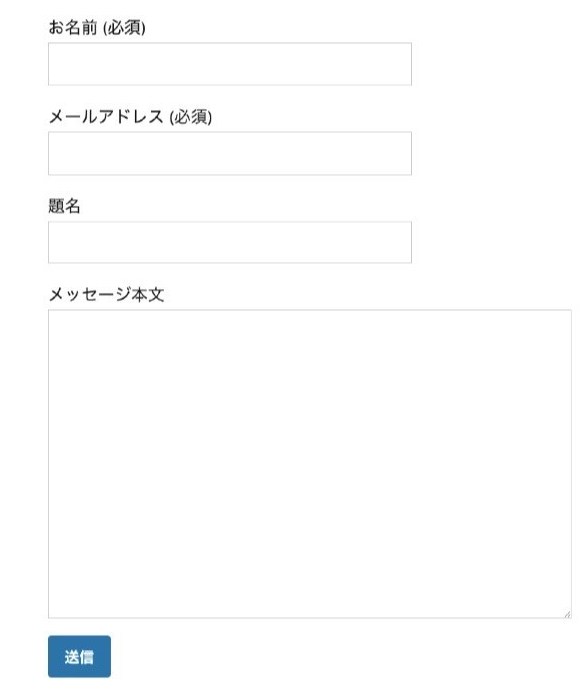
ホームページ上で確認すると、下記のように「名前」「メールアドレス」「題名」「本文」「送信ボタン」という項目が表示されるはずです。

どうですか?簡単ですよね?
あとはこの固定ページをトップメニューやフッターメニューに表示させればOKです。
ここまでの作業はスムーズに進めば3分くらいで終わります。
問合わせがあった時に通知を受けるのメールアドレスの変更方法
問合せフォームから問合わせがあった場合は、WordPressに設定されているアドレスにメールが届きます。
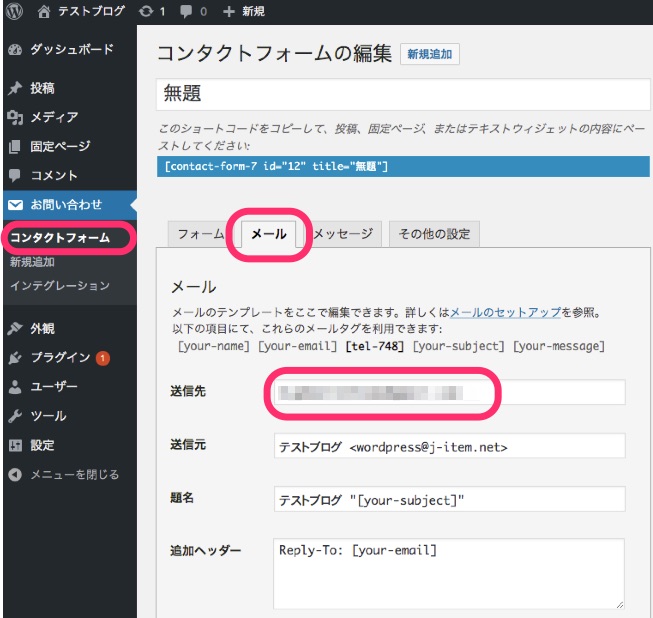
もしこのアドレスを変更したい場合は、設定画面の【メール】という部分から変更が可能です。

【送信先】の部分に記載してあるアドレスを変更するだけなので、異なったアドレスでメールを受け取りたい時はこの部分を変更してください。
Contact Form7の便利な使い方
Contact Form7は名前やメールアドレス以外にも電話番号の入力欄を増やしたり、チェックボックを使ったアンケートフォームを作ることが可能です。
方法はとても簡単で、お問合せフォームの設定画面から項目を選んで追加するだけ。
それだけで簡単に項目の追加やアンケートフォームの作成ができます。

ここからはContact Form7を使った便利なアンケートフォームの作り方を解説します。
電話番号の追加
という訳で、まずは登録フォームに電話番号を追加してみましょう。
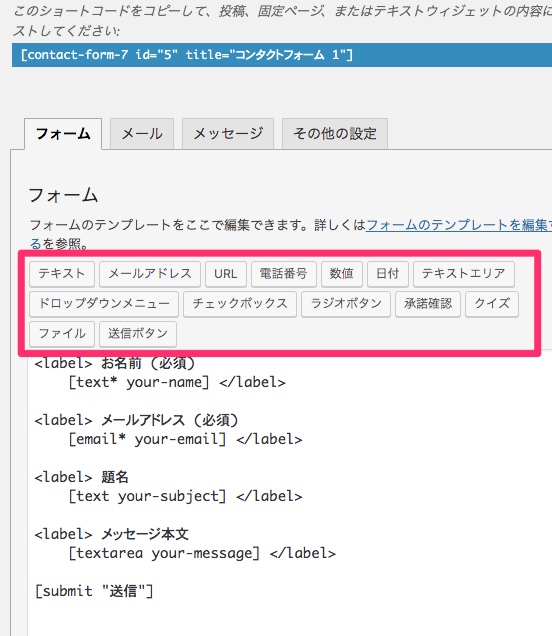
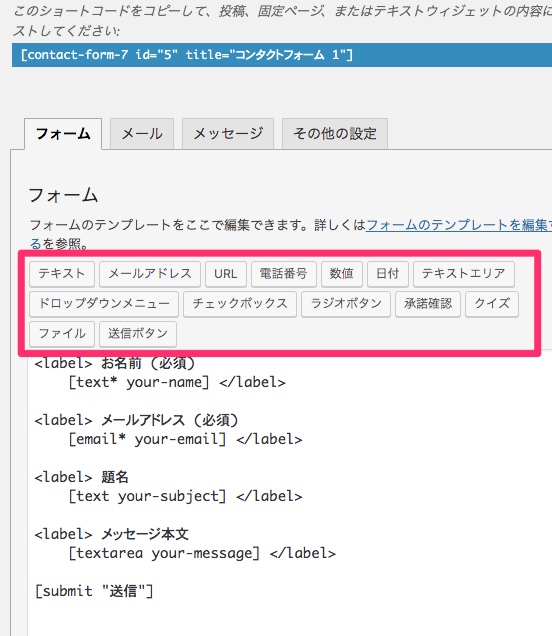
電話番号を追加したいフォームに進んで、[submit “送信”]という文字の2行下にカーソルを合わせたら、上にある【電話番号】という項目をクリックします。

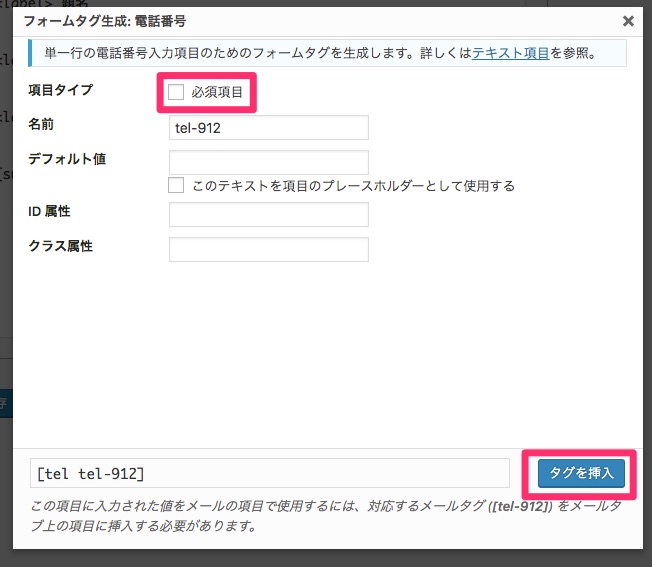
フォームタグの生成タグが表示されるのでタグの挿入をクリックします。
この時、電話番号を必須項目(入力しないと問合せできない)ようにする場合は、【必須項目】という部分にチェックを入れておいてください。

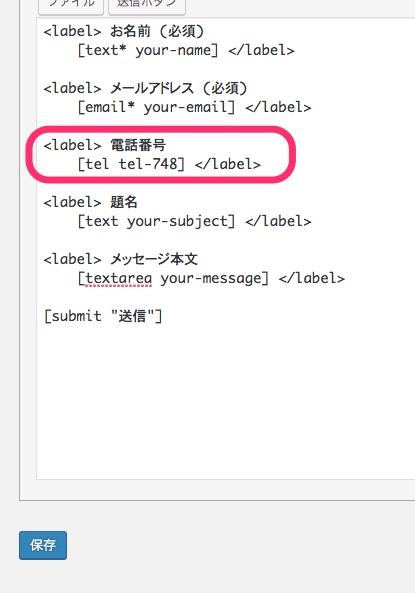
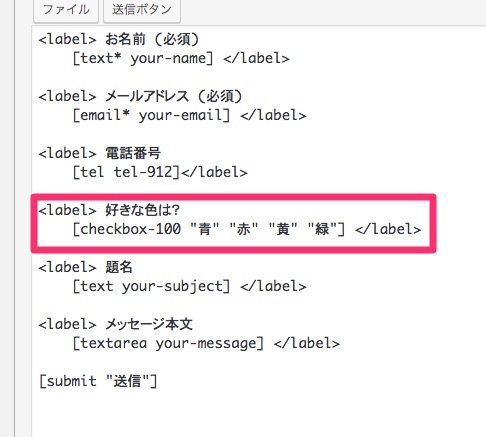
すると[tel tel-●●●]というコードが挿入されるので、このコードを下記の画像のように設置します(●●●の部分の番号はその時々で変わります)。

[char no=”3″ char=”ぽみぃ”]他の項目の<label>〜</label>までをコピぺして、必要な部分だけ書き換えると簡単です。[/char]
画像のように設定できたら【保存】をクリックしてください。
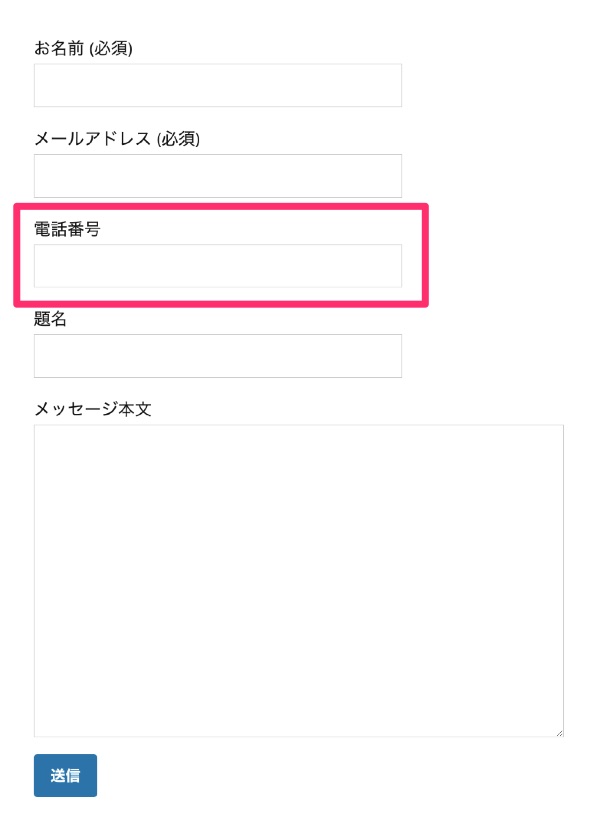
この状態で確認すると、メールアドレスと題名の間に電話番号が挿入されています。
問合わせに対して電話で対応したい場合には、この電話番号フォームを追加しておくようにしましょう。
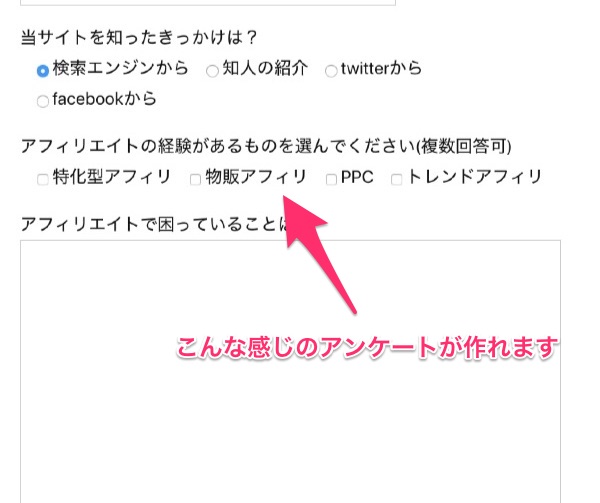
チェックボックスを使えばアンケートも取れる
次にアンケートにも使える、チェックボックの設置方法を解説します。
フォームの設定画面で【チェックボックス】という項目をクリックしてください。

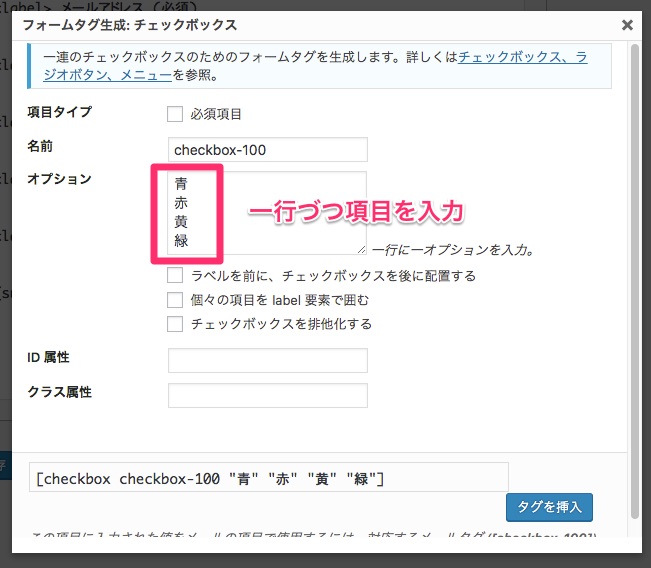
するとフォームタグ生成タグが表示されるので、オプションの部分に表示させたい項目を1行づつ入力していきます。

するとチェックボックスのコードが排出されるので、電話番号の時と同じように<label>〜</label>で囲んで表記してください。

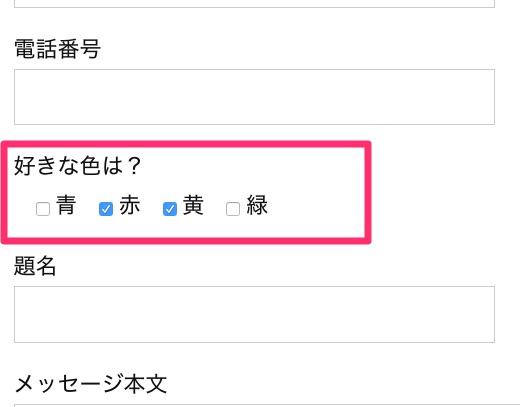
これで設定を保存すれば、下記のようにチェックボックスを使ったアンケートフォームが作成できます。

ラジオボタンの設置
チェックボックスと似たような機能で「ラジオボタン」というものがあります。
チェックボックスは複数の項目にチェックをつけることができますが、ラジオボタンは複数の項目から1つしか選択することができません。
そのため、「はい」か「いいえ」で答えるようなアンケートなどに向いています。
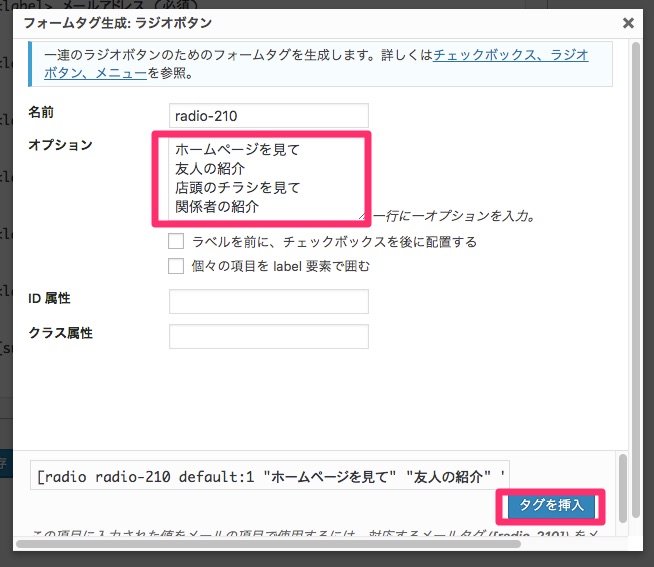
設置方法はチェックボックスと一緒で、設定画面で【ラジオボタン】をクリック。
オプションの欄に1行づつ項目を入力していきましょう。

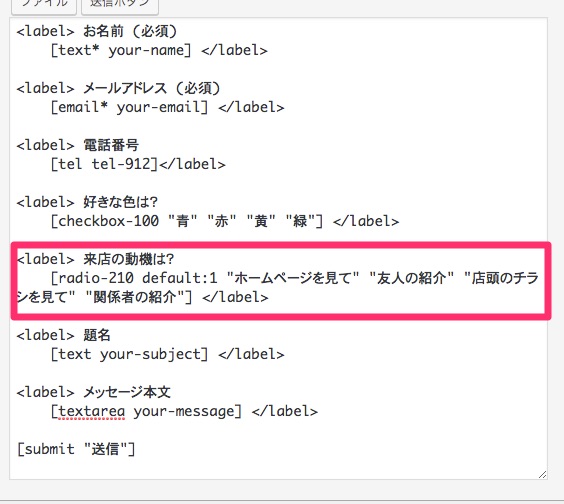
排出されたタグを下記の画像のように表記すれば、1項目だけを選んでもらうアンケートを作成することができます。

承認確認ボタンで誤送信とスパムメールが防止できる
お問合せフォームに必ず付けておきたいのが「承認確認ボタン」です。
「承認確認ボタン」にチェックを入れないとメッセージを送信できなくできるので、入力途中での誤送信を防ぐことができます。
また、スパムメールを減らす効果もあります。
設置方法は今までと同じ流れ。
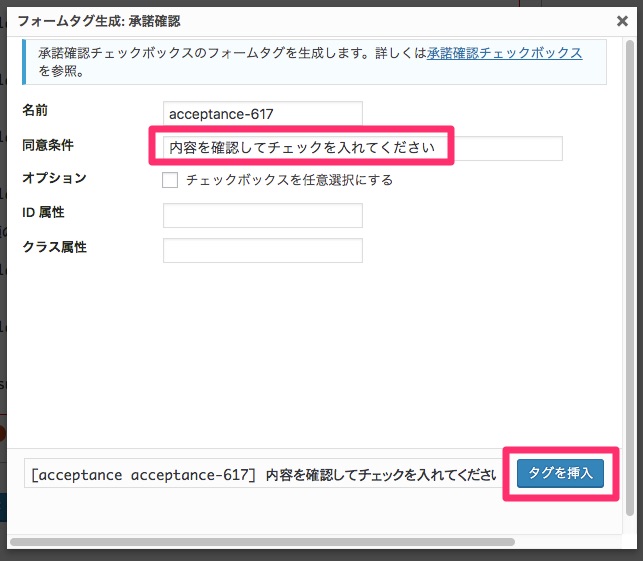
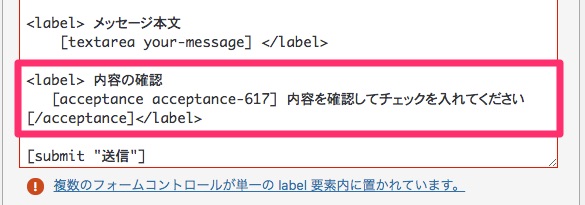
設定画面で【承認確認】をクリックして、同意条件の部分に必要な文言を入力しましょう。

【タグを挿入】をクリックするとコードが排出されるので、送信ボタンの前などに設置するのがベストです。

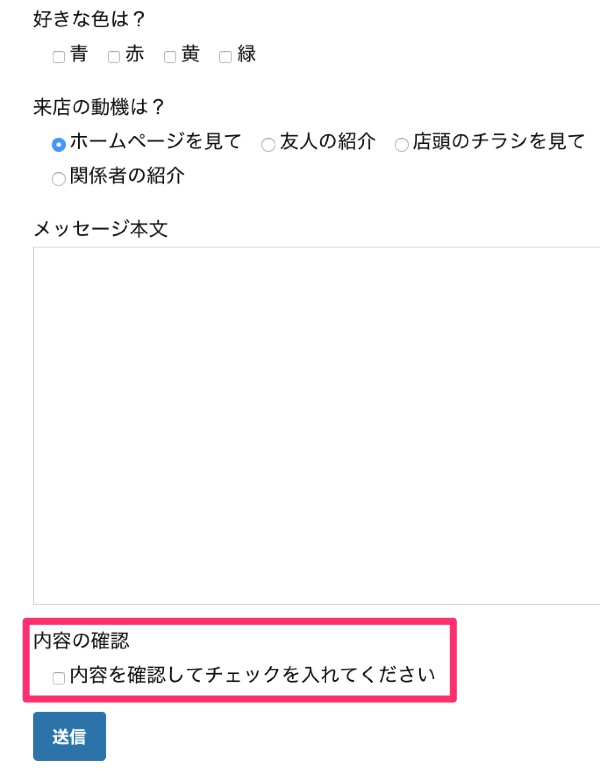
そうすれば送信ボタンを押す前に、もう一度内容を確認してもらうことができます。

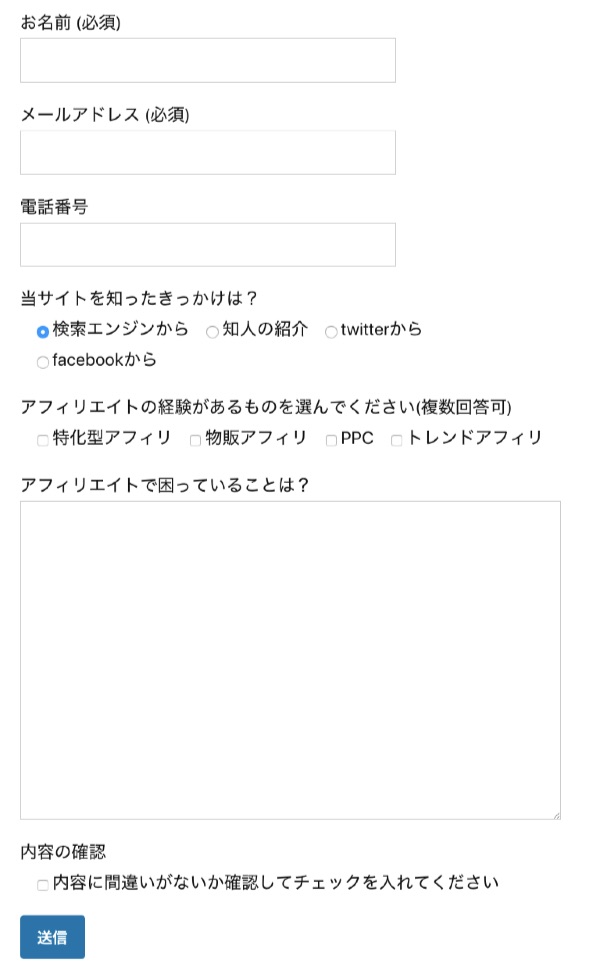
という訳で、Contact Form7を使ってできたお問合せフォームはこんな感じ。

手を加える前より充実した内容になっていると思います。
自分のブログやサイトに合わせ色々カスタマイズできるので、この記事の内容を参考に色々なお問合せフォームを作ってみてください。