「クラウドワークスでライティングの仕事を受けようとしたらWordPressへの直接入稿が条件だった…。」
「WordPressに記事を書くのってどうすればいいんだろう…」
あなたはこんな悩みを持っていませんか?
ライティングのお仕事をする際は、WordPressが使えるかどうかが大きなポイントになってきます。
なぜなら、発注者はWordやGoogleドキュメントで納品してもらった記事を自分でWordPressに移さないといけないから。
その手間を省くために、WordPressに直接入稿してほしいというのが本音です。
そのため、WordPressが使えるライターさんは発注者からすると貴重な存在。
見出しの設定や画像の挿入などができるライターさんであれば、報酬をアップしてでもお仕事をお願いしたいと思います。
今回はクラウドワークスで仕事を受注したライターさん向けに、WordPressに記事を投稿する方法詳しく解説していきます。
この記事を読んでもらえば、自信をもってWordPress入稿のお仕事が受注できるようになるので参考にしてください。
そもそもWordPress(ワードプレス)って何?
ライター活動をはじめたばかりだと、そもそもWordPress(ワードプレス)が何かわからないという方も多いと思います。

WordPressはコンテンツ管理システム、通称CMS(Contents Management System)と呼ばれるもののひとつ。
難しく考える必要は無く、簡単にブログなどのWebサイトを構築し、投稿・管理・更新ができるシステムだと考えて下さい。
PHPやHTML、CSSなどの言語を使えなくてもWebサイト作成を簡単な操作で直感的にできて、誰でも簡単にWebサイトが作れるよう設計されています。
Microsoft OfficeのWordとは全くの別物ですが、ライターがお仕事でWordPressを使う上でおさえておくべきポイントはかなり限られています。
とても簡単なのでこの記事の内容は是非おさえておいてください!
WordPressを使える3つのメリット
まず、ライターがWordPressを使えると様々なメリットがあります。中でも今後ライター活動をしていく上で以下の3つは非常に大きなメリットです。
- お仕事の幅が広がる
- 単価がアップする
- 自分でサイト運営できる(収入源が増える)
お仕事の幅が広がる
ただ記事の作成をするだけではなく、WordPressへの直接入稿のお仕事が受けられるようになるため、ライターとしての仕事の幅が一気に広がります。
WordPressを理解することで、直接入稿の仕事でなくても記事執筆のポイントを意識してより適切な文章をつくることができるようになります。
クライアントからも高い評価を得られるようになり、仕事の成約率も上がることが期待できます。
単価がアップする
また、WordPressの直接入稿ができるとそれだけクライアントの負担も減るのでお仕事の単価アップにもつながります。
SEO対策を意識したキーワード選定、タイトル・見出しの構成案まで作成できるとライターとしての価値がさらに高くなります。
自分でサイト運営できる(収入源が増える)
最終的には自分でサイト運営できるようになります。
自分のWordPressを導入し、ブログを立ち上げましょう。
ライターとして培ったライティングスキルを生かし、記事の投稿を継続すれば、多くの閲覧数を集めることが可能です。
そうすればアフィリエイトで報酬を得るなど、収入源を増やすことも期待できます。
お仕事を引き受ける前に・・・自分のWordPressは必要?
よくある勘違いで、WordPressの直接入稿のお仕事を引き受けるために、自分であらかじめWordPressを導入しておかなければならないと思っている方がいます。
結論、ライターが受注するWordPressの直接入稿の案件はクライアントの所持するWordPressに入稿するため、お仕事を引き受ける際に自分のWordPressをあらかじめ用意しておく必要はありません。
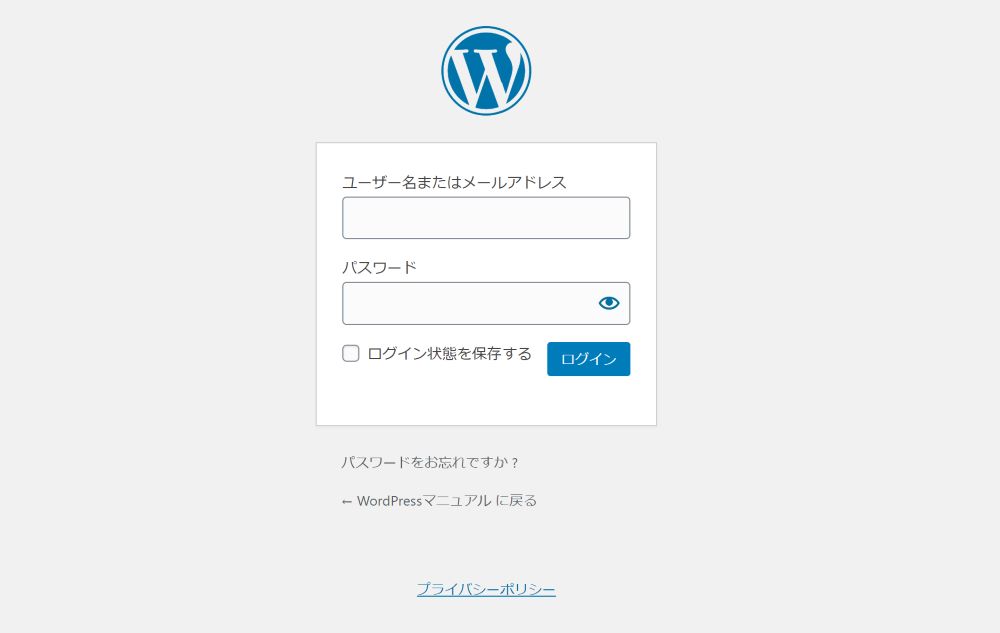
お仕事を始める前にクライアントからWordPressのログイン用のリンクがあらかじめ共有されます。共有されたリンクから以下のようなログイン画面に進めます。

ログインにはユーザ名とパスワードが必要ですが、こちらももちろんあらかじめクライアントから共有されます。
自分でWordPressを契約する必要はないので安心してください。
記事の投稿はどこから?ログイン後の操作は2つだけ!
さて、クライアントからWordPressのリンクとユーザ名、パスワードを受け取ったら、早速記事の入稿をしていきましょう。

はじめはどこに投稿画面があるかわかりにくいかもしれませんが、ログイン後入稿画面へ移動するステップは以下たったの2つだけです。
- メニューから「投稿」をクリック
- 「新規追加」をクリック
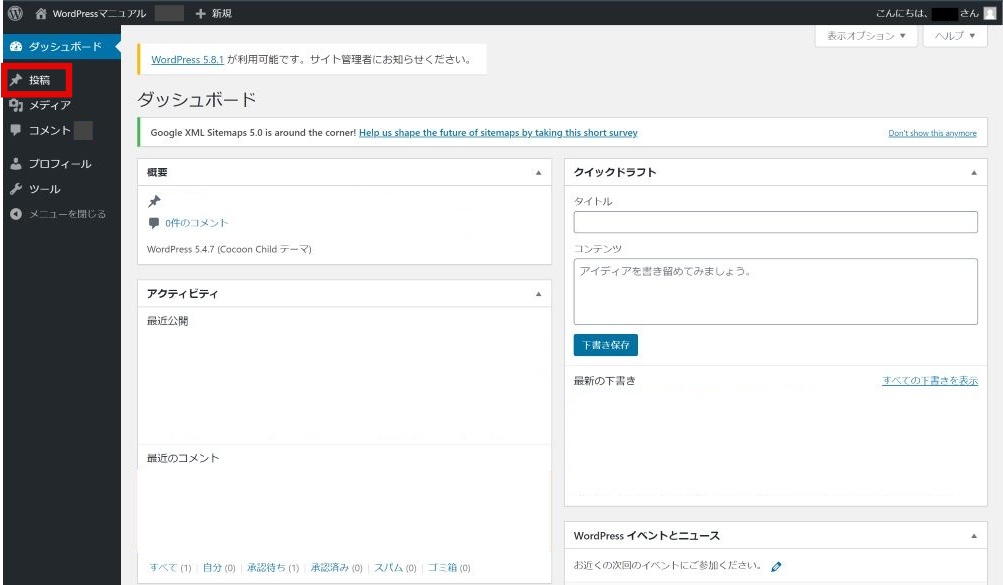
メニューから「投稿」をクリック
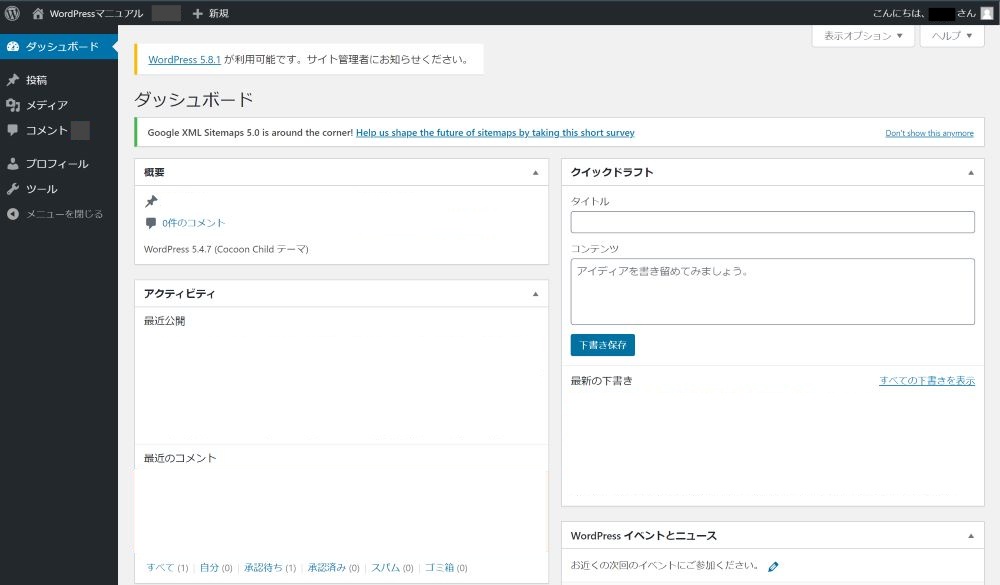
初めてログインしてみると様々なメニューや記入欄があり、どこから何をすればよいかわかりにくく感じるかもしれません。

しかし、記事を投稿するために必要なメニューは「投稿」というメニューだけです。

(画面表示はクライアントの環境によって若干異なる可能性があります。)
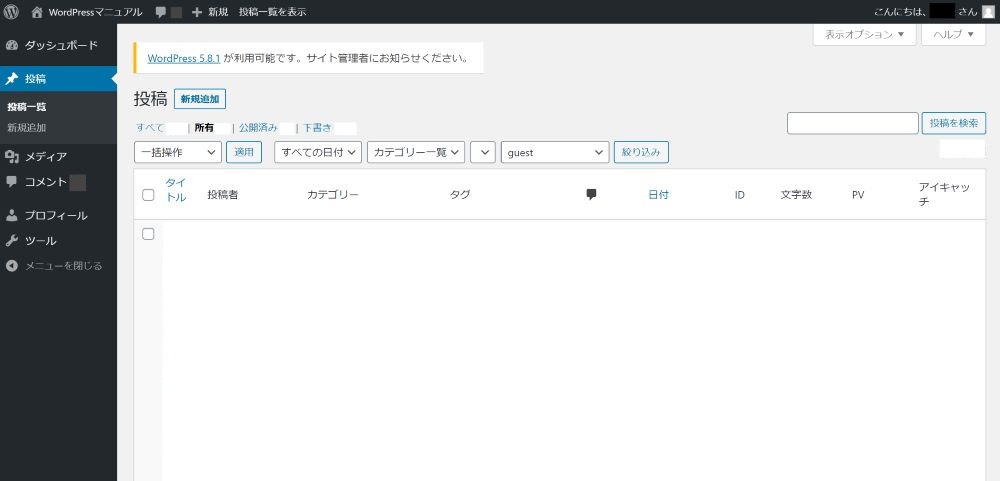
「投稿」クリック後の画面がこちら。

「新規追加」をクリック
ここはまだ記事を入稿する画面ではありません。次に「新規追加」をクリックします。

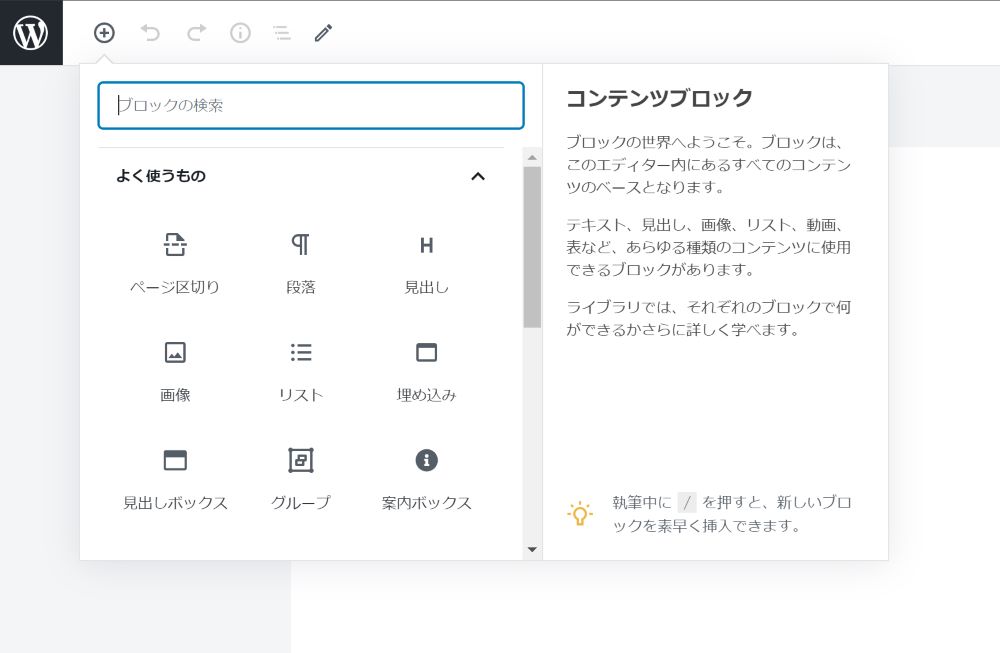
その後表示される以下の画面。こちらで記事を入稿していきます。

なお、こちらの操作は以下の方法でも可能です。
「投稿」をクリックせずにカーソルを合わせるだけにすると、吹き出しで「投稿一覧」と「新規追加」が横に表示されます。この状態で「新規追加」を押せば同様に記事投稿画面に遷移します。

WordPress(ブロックエディタ)記事投稿の基本!
記事の投稿画面に遷移したら、早速記事を入稿しましょう。ここではブロックエディタを例に基本的な操作方法を説明していきます。

今回説明に使用しているWordPressはWordPress5.0から標準搭載となったGutenberg(グーテンベルク)というエディタです。
こちらがブロックエディタと呼ばれます。
対して旧エディタのClassic Editor(クラシックエディタ)というものがありますが、こちらは将来的にはサポートを終了することが公式HPに明記されています。
クライアントによってはClassic Editorを利用している場合もありますが、これからWordPressを利用する方はブロックエディタ(Gutenberg)をマスターしておきましょう。
記事投稿に使うブロックエディタの主要な4つのブロック
ブロックエディタではその名の通りブロック形式で記事の編集ができます。記事を積み木のように積み上げていく仕様です。
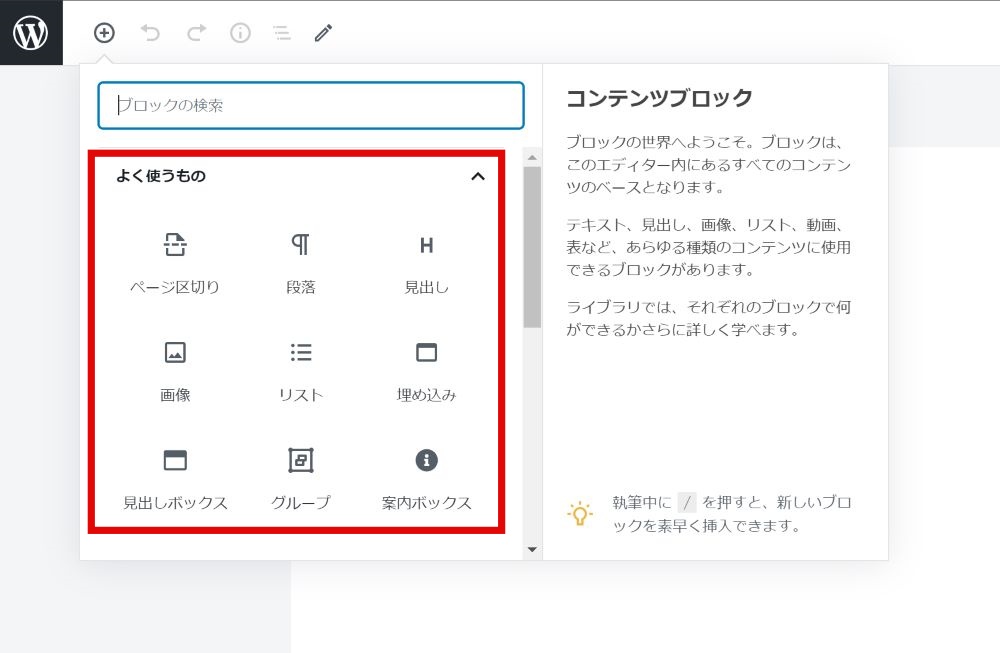
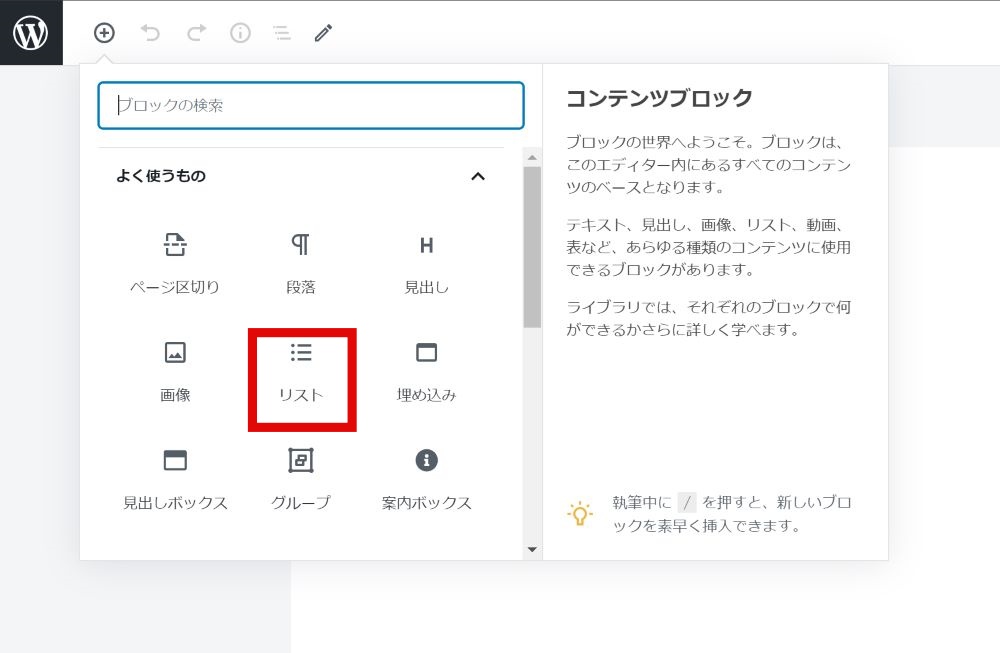
左上のプラスマークを押すと必要なブロックの選択ができます。

すべてのブロックは左側のボタンで簡単に位置を移動できるので構成を変更するのもとても簡単です。

最初はブロックの選択画面に戸惑うと思いますが、ライターとして触るものは限られています。最低限必要なものをおさえておきましょう。
案件の内容にもよりますが、ライターがWordPressの直接入稿のブロックエディタで最低限使うブロックは以下の4つです。
- 見出し
- 段落
- リスト
- 画像
それぞれのブロックを表示してみましょう。
見出しの使い方
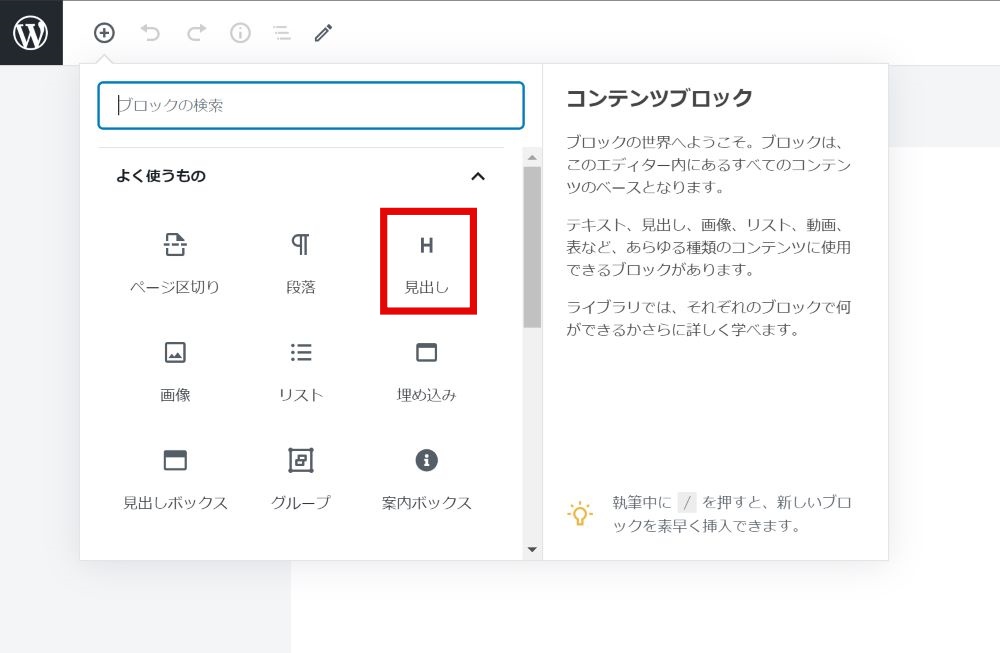
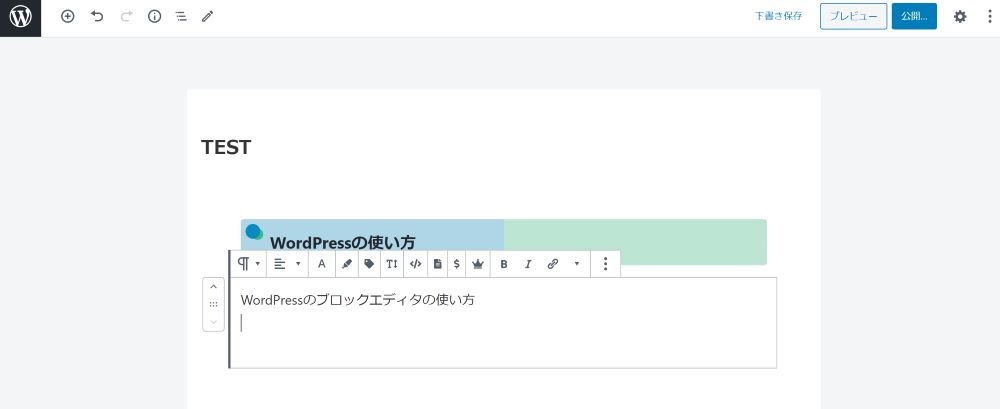
見出しの設定は以下のH(見出し)ボタンから行います。

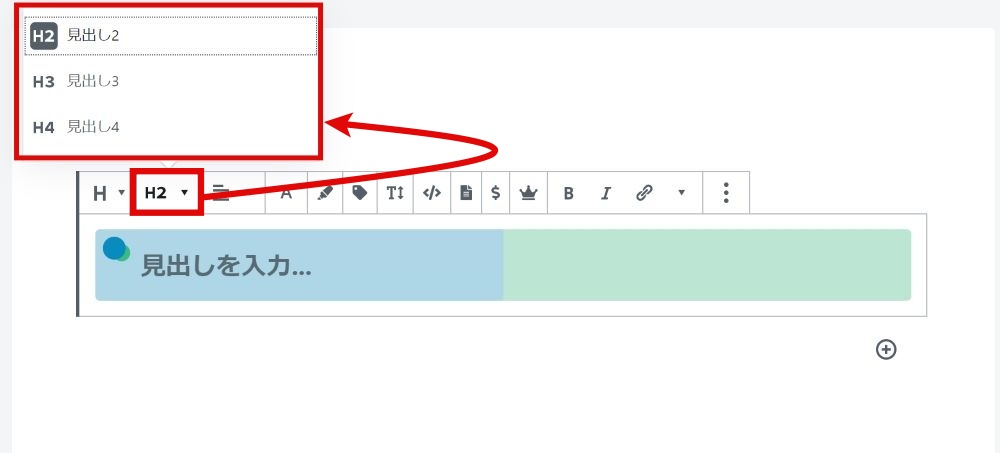
Hをクリックすると以下のように見出しブロックが出現します。見出しの種類は赤枠部分で選択可能です。

見出しは基本的にH2~H4を選択して使います。
H1は記事中の最も大きい見出しのことを指し、タイトルのことを指しています。
しかしタイトルはH1として設定する必要はありません。WordPressでは別途タイトルを記入する欄が設けられています。

なお、見出しは最大H6まで細分化することが可能です。
見出しには以下3つの種類があります。それぞれに対して()内のHタグが対応します。
- 大見出し(H2)
- 中見出し(H3)
- 小見出し(H4)
タイトルの要点を大見出し(H2)にまとめ、各大見出しの内容を細分化するために中見出し(H3)を利用し、中見出しの内容をさらに細分化する際は(H4)を利用してください。
H2からいきなりH4を使うなどは避け、順番通りに利用しましょう。
WordPressの見出しについては下記の記事で詳しく解説しているので参考にしてください。
文章を入力する段落ブロックの使い方
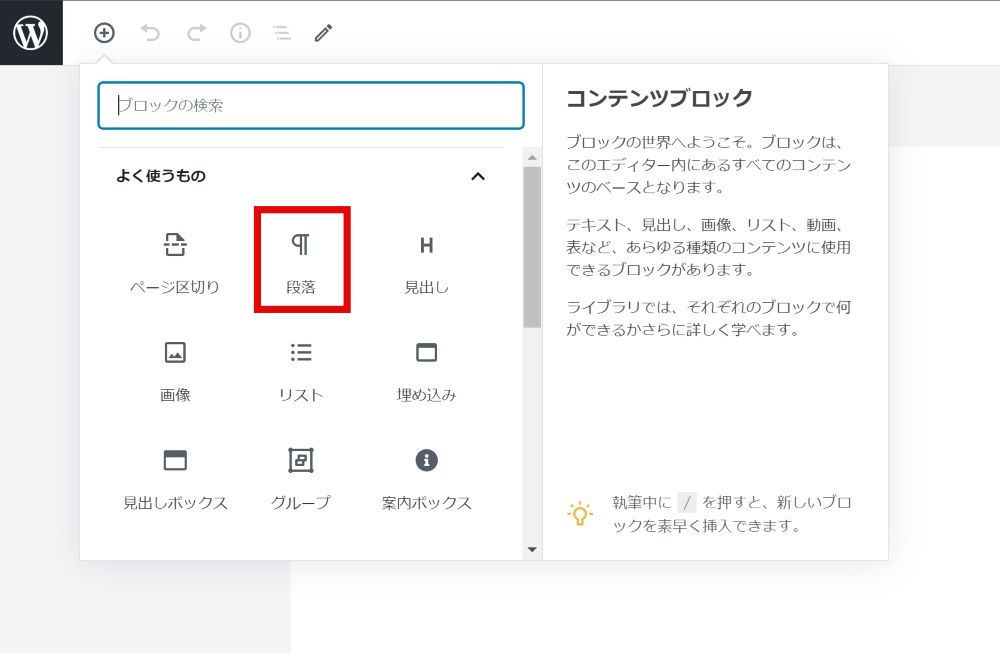
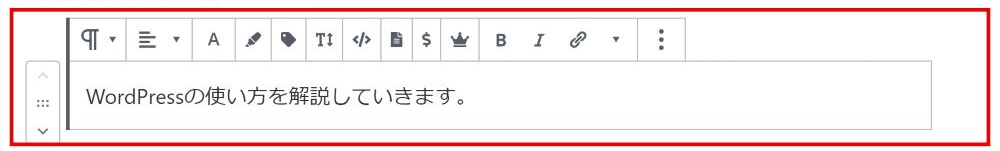
段落は本文を入力する際に使用するブロックです。

段落をクリックして追加された段落ブロックに本文を入力していきます。

Shift+Enterで1つの段落ブロック内で改行ができます。Enterのみを押すと自動的に段落ブロックが新しく追加されます。
文章を箇条書きにするリストでの表示方法
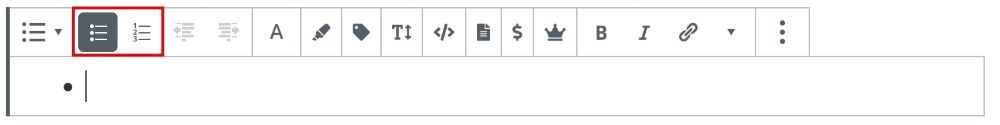
箇条書きなどは点「・」を使って書くのではなく、「リスト」ブロックを使ってリストとして設定しましょう。

点「・」を使うだけだと段落にただ文章を書いているだけになりますが、リストを使うと文章とは区別されて機械的にもより情報が整理されていると判断されます。
より情報の整理された記事はSEO的に評価が高くなるので重要なポイントです。

リストのブロックは上画像の赤枠部分で箇条書きのスタイルか番号付きのスタイルが選択できます。状況にあわせて使用しましょう。
画像の挿入方法
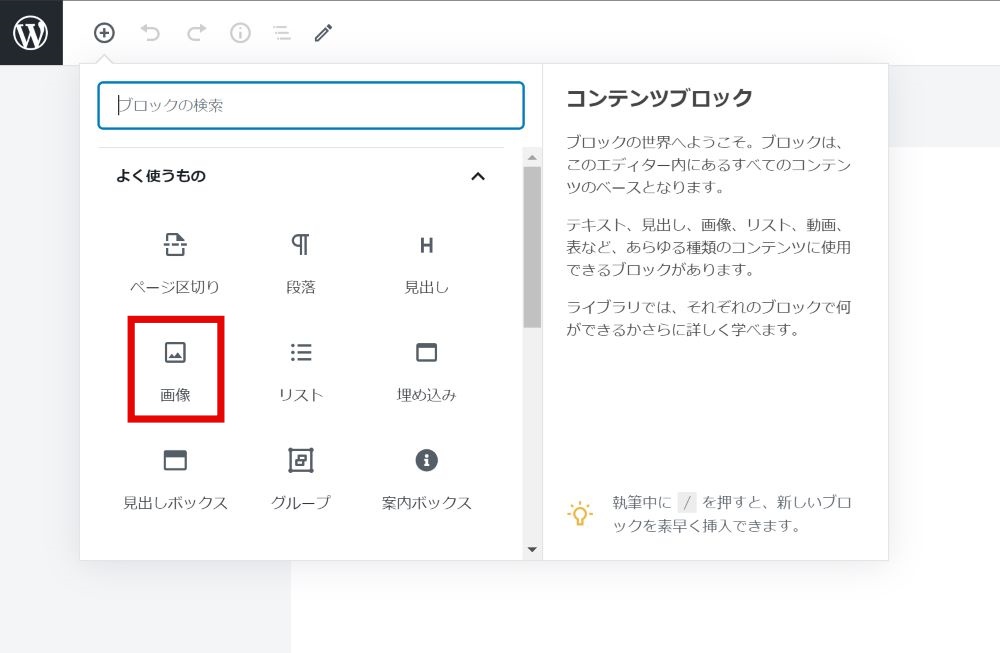
続いて画像の挿入です。

画像の挿入が必要なお仕事は比較的多いので使えるようにしておきましょう。画像ブロックを挿入してアップロードするだけです。自分のPCの任意の場所(デスクトップなど)に画像を用意して画像ブロックの「アップロード」ボタンから画像をアップしましょう。

画像埋め込みの際は以下2つの注意点があげられます。
・画像のサイズに気を付ける
例えば小さすぎる画像を投稿したり、幅がまばらな画像を投稿すると記事の見栄えが悪くなり、読者が離れる原因になりかねません。なるべく見やすい大きさ、幅の統一などを行い、見やすいページ作りを意識しましょう。
・圧縮したファイルを用いる
画像も多く用いれば用いるほど、サーバに負荷がかかり、Webページの表示速度がおそくなってしまいます。
これも読者が離れる要因になりかねません。あまりに動作が重いと感じる場合は画像データを圧縮しましょう。
画像データの圧縮に便利なSquooshというアプリがあります。画質をほとんど劣化させずにサイズの圧縮が可能なのでおすすめです。
画像のサイズや形式については下記の記事で詳しく解説しているので参考にしてください。
文字の強調
WordPressで覚えておきたい基本として文字の強調があります。
方法は簡単。
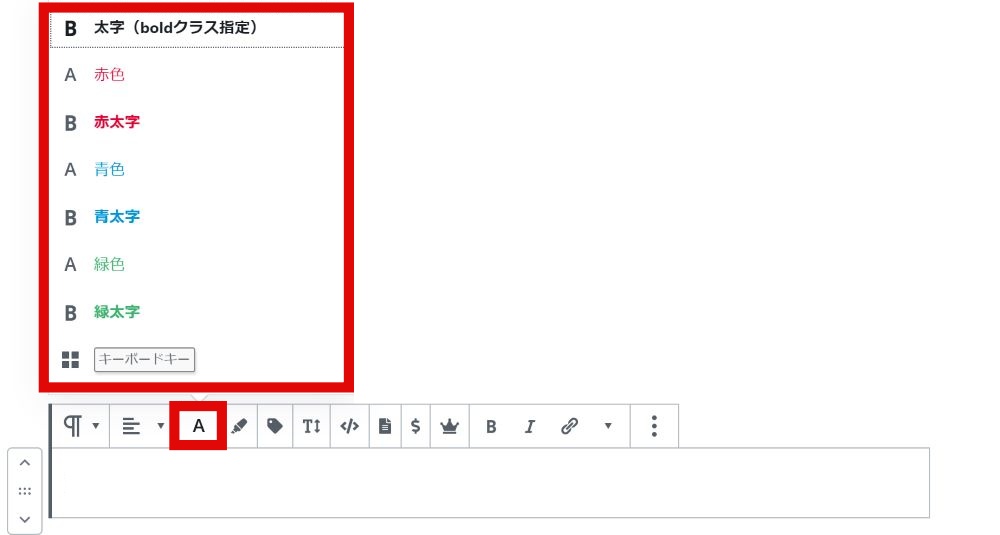
各ブロックの「A」と表示されている部分をクリックしましょう。すると、以下のように文字の太さや色を変えることができます。

重要単語には太字、重要な文章には赤太字などルールを決めて使ってみましょう。
プレビューの方法
記事を書いていると実際にWebページ上でどのように表示されるか気になるはずです。
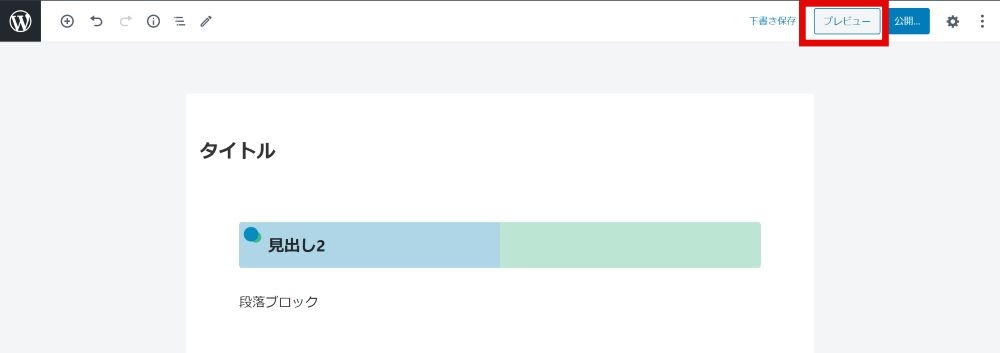
そんな時は右上のプレビューボタンを押してください。

実際にWeb上でどのように表示されるかを確認できます。
こまごまと確認を行いながら記事の執筆を進めましょう。
記事の投稿状態は大丈夫?公開、非公開、下書きについて
WordPress初心者の方にとって、特にお仕事で受注している場合心配になるのは記事の公開状態ではないでしょうか。

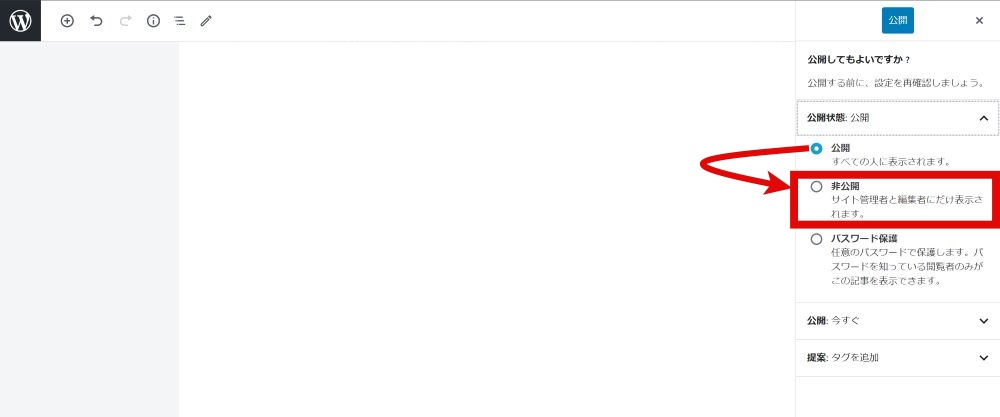
公開情報のステータスを表示すると「公開状態:公開」という言葉が見えます。
これを見て焦った経験がある方も多いかもしれませんが、この状態ではまだ公開はされていないので安心してください。
その上に「公開してもよいですか?」という文言があると思います。
ここで右上の青い「公開」ボタンを押してしまうと公開状態になります。
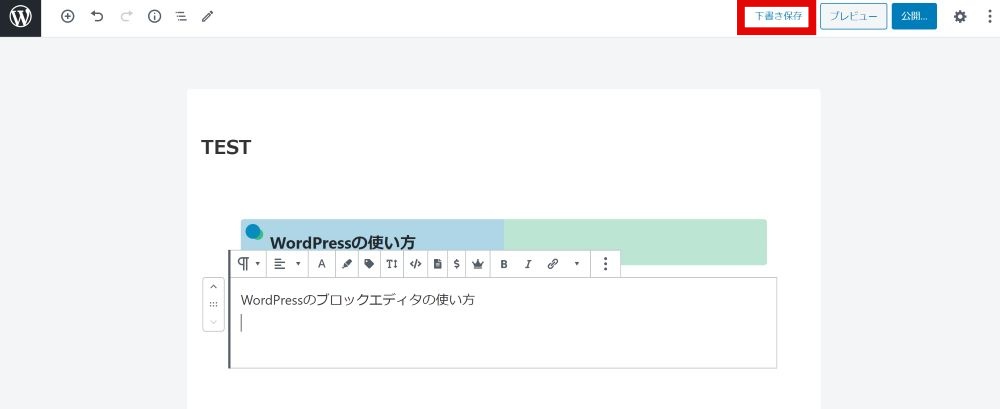
書いた記事を保存する際はプレビュー横の「下書きを保存」ボタンをクリックするだけで、その他特にライター側で公開設定をいじる必要はありません。

もしどうしても心配な場合は公開状態を「非公開」に設定した上で作業しましょう。

ここまでのことができていればWordPress入稿のお仕事は問題無く対応できます。操作はシンプルなので、WordPress直接入稿やブロックエディタなどの言葉に恐れず、是非トライしてみてください。
WordやGoogleドキュメントで作成した記事を貼り付けることもできる
ブロックエディタをいきなり操作するのは難しそうと思っている方も安心してください。WordやGoogleドキュメントから貼り付けることも可能です。
やり方はとても簡単。
WordやGoogleドキュメントで作った記事をそのままコピーしてWordPressの記事投稿画面に貼り付けるだけです。
ただし、その際以下の注意が必要です。
注意①見出しや箇条書きはしっかりと設定
見出しはただ文字の大きさを変えたり太さを変えるのではなく、しっかりと階層ごとに設定しましょう。
また、箇条書きなどもただ点を使うのではなく、しっかりとリストとして設定しましょう。


WordPressに貼り付けた際、これらの設定は生きているので、自動的に見出しや箇条書きとして認識されます。
ブロックエディタを操作する必要はありません。
注意②改行と段落の使い方に気をつける
WordPressでは改行や段落の作り方がWordやGoogleドキュメントと異なります。
WordPressにおいては先に述べた通り、Shift+Enterキーで改行ができます。
Enterのみを押すと段落が変更になります。

1つのブロック内で改行していることがわかります。

新しいブロックが追加されます。
新しいブロックが生成されると右側に十字マークが出てくるのと、行間が広めにあくため感覚的にもすぐわかります。
Wordなどからコピペすると、段落を変えたつもりでもWordPress内では1つのブロック内で改行されている扱いになっていることがあります。
そうすると行間がばらばらになり、見栄えが悪くなるので注意が必要です。
記事作成の際はブロック内で改行をする必要はありません。
改行してはいけないわけではありませんが、WordPress上では文章に間をあける際はブロックを変えるという認識で大丈夫です。
そうすることで行間がばらばらにならず、視覚的にまとまりの良い読みやすい記事になります。
この記事も行間をあけたいときはすべて段落を変えています。
WordPress(ブロックエディタ)その他の便利機能
次にWordPressで覚えておくと便利なその他の機能を少し紹介します。
ここで紹介する内容まで覚えておけばWordPress入稿のお仕事で怖いことはありません。
自信をもってお仕事を受注しましょう。
表の作り方について(テーブル)
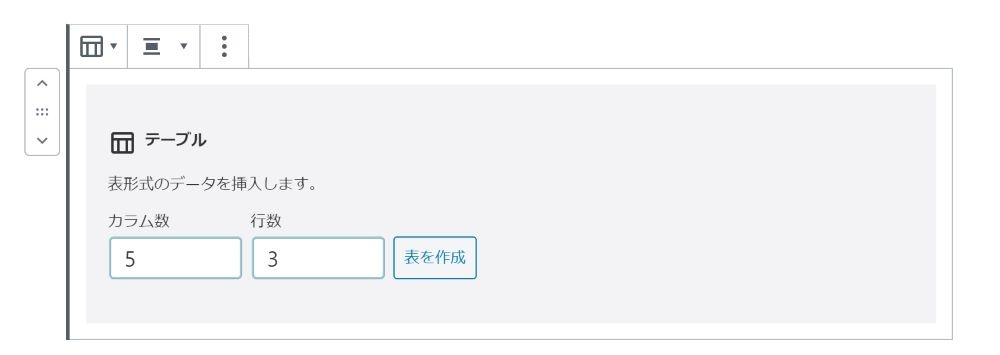
WordPress上で表を作る際は「テーブル」ブロックを使いましょう。

実際に「テーブル」を押すと以下のブロックが追加され、設定できるようになります。

カラムとは列のことです。
列は縦方向、行は横方向のことを指しますので覚えておきましょう。
Excelでも必須の概念です。
列を何列設定するか、行を何行設定するか。
それだけ設定すれば表のレイアウトは完成です。
あとは任意の内容を記入するだけで簡単に以下のような表が作成できます。
| 機器No. | 0001 | 0002 | 0003 | 0004 |
| 所有者 | A | B | C | D |
| 部門 | 営業 | 経理 | 開発 | 人事 |
基本的な表はこの「テーブル」で作れるということを覚えておくと便利です。
ちなみにExcelで作った表をそのままコピーして貼り付けることも可能です。
リンクの挿入方法
外部のサイトへの誘導を行いたい場合、主に2パターンの方法を使うのが一般的です。
①文字にリンクを含ませる
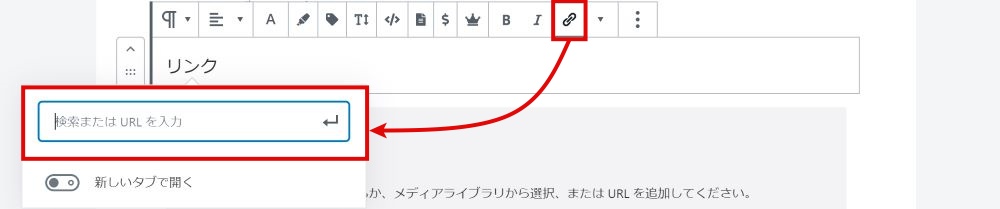
文字にリンクを含ませるには、リンクを含ませたい対象の文字を選択した上でクリップマークのボタンを押します。

クリップマークをおすと出てくる欄に含めたいURLを貼り付けて、表示されるリンクページをクリックすれば文字にリンクを含ませることができます。
②ブログカードとして載せる
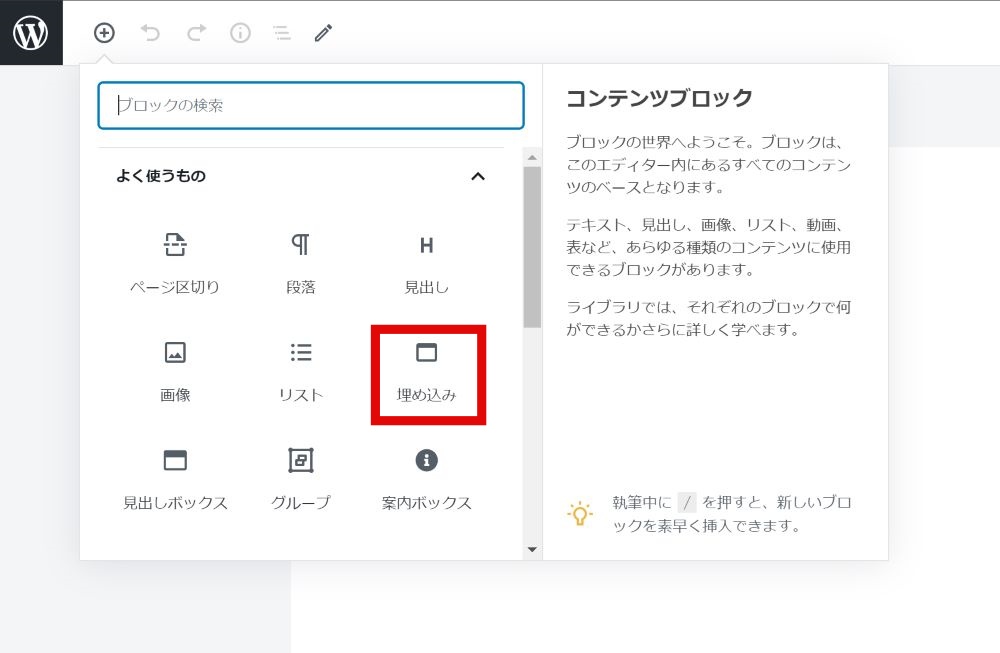
ブログカードは「埋め込み」ブロックにリンクを貼り付けるだけです。

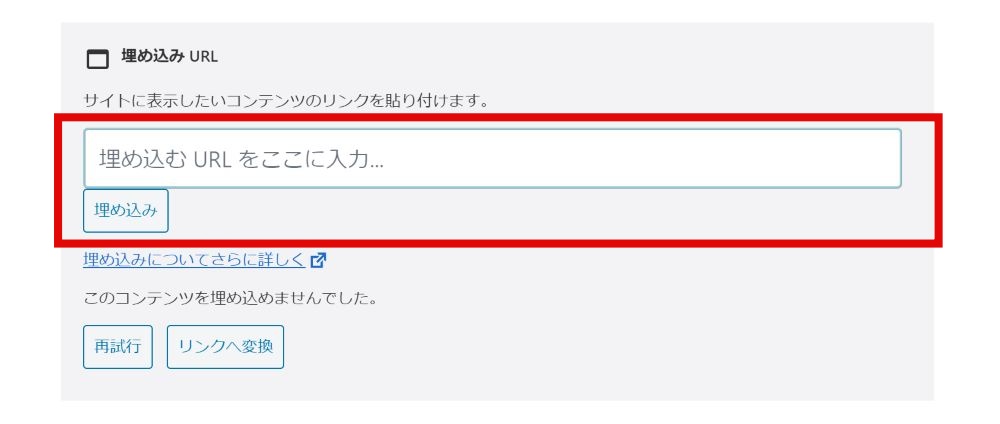
下記のような「埋め込み」ブロックが表示されたらURLをコピペしましょう。

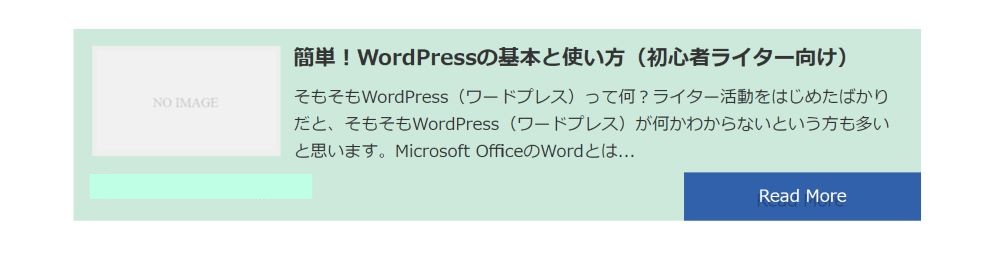
リンクを貼り付けて埋め込みをクリックしたら、プレビュー画面で確認してみてください。
そうすると、以下のようにブログカードと呼ばれるリンクが出現します。

動画の埋め込みについて
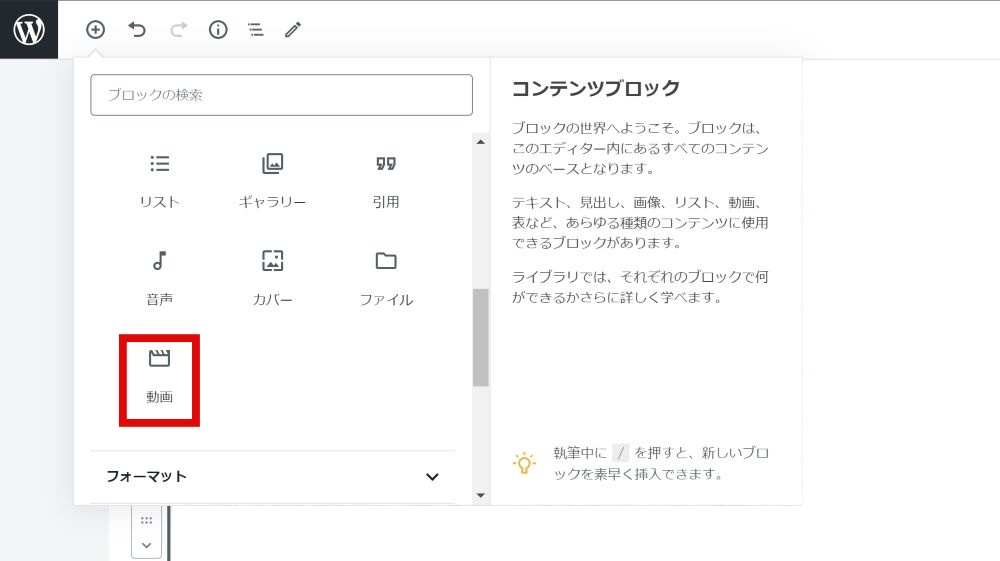
動画の埋め込みはYouTubeなどの動画サイトのリンクを「埋め込みブロック」に貼り付ければOKです。
また、動画ブロックを使って動画を直接埋め込むこともできます。

ブロックの種類は使っているテーマによって異なる
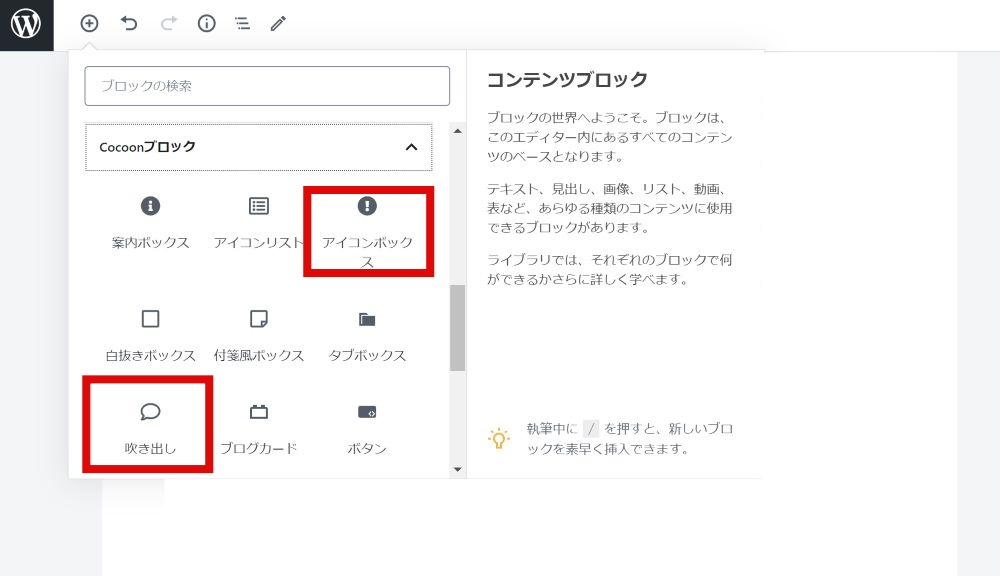
WordPressで使えるブロックは、そのWordPressで使っているテーマ(テンプレート)によって異なります。
例えば、よく使われているCocoon(コクーン)いう無料のテーマがあるのですが、Cocoonなら以下のような「吹き出し」や「アイコンリスト」を利用することができます。

ただ、基本的にはWordPressに標準で搭載されているブロックが使えれば問題はありません。
今回紹介したのは標準搭載のブロックばかりなので、まずはこれらのブロックを使えるようになりましょう。
まとめ
今回はライターがWordPress入稿のお仕事を受注する上で最低限おさえておくべき基本と知っていると便利な機能について紹介しました。
ライターとしてWordPress入稿のお仕事をする上では今回紹介した内容をおさえられていれば怖いものはありません。
これらの機能が使いこなせれば、他の機能も感覚的に利用できるようになります。
ライターは文章を書くのがメインのお仕事です。
WordPressは使っていれば操作もすぐに覚えられるでしょう。
どんどんお仕事を引き受けてその中で学ぶ姿勢を持ちましょう。
WordPressもPHPやHTML、CSSなどの言語にまで手を出すと奥が深すぎてライターとしての本分がおろそかになってしまいます。
ライターとしての報酬を得ながらWordPressの扱い方も覚えてしまえば、その後自信をもって自分のサイト運営もできるようになります。
応用的なことはそのあといくらでも身に着けられますので、焦らずひとつひとつのスキルを習得していくことをおすすめします!