WORDPRESS(ワードプレス)のインストールが終わったら、
記事を書いて投稿することができますが、
その前に基本的な設定を済ませておく必要があります。
ワードプレスはテーマ(テンプレート)と言って、
外観のデザインや仕様を一括で変えることができるようになっています。
どのテーマを使用するかで
カスタマイズやアクセス解析の設置方法が変わってくるので、
全てを一概に説明することはできません。
なので今回はどのテーマを使う場合でも変わらない、
基本的な部分の基本設定を見ていきたいと思います。
WORDPRESSの設定
ワードプレスの基本設定を細かく分けると下記のようになります。
基本設定
- 一般設定
- パーマリンクの設定
- プラグインの設定
少し用語が難しいかもしれませんが、
個別に解説していくので、
今は大まかに分けてこの3つの設定が必要だという事を覚えておいて下さい。
3番のプラグインもどのテーマ(テンプレート)を使うのかで、
使用するものが変わってくるので、今回は必要最低限のものだけを解説します。
一般設定
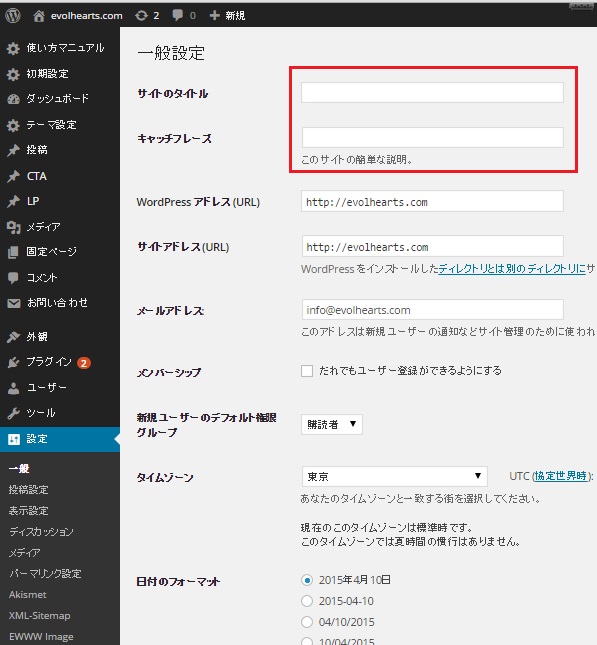
まずワードプレスのダッシュボードにログインして、
左側のメニューの【設定】⇒【一般】へ進みます。
その先頭に【サイトのタイトル】と【キャッチフレーズ】という項目が表示されるので、
ここに自分のサイトのタイトル(ブログ名)と簡単な説明を入力します。
それ以外は特に変更する必要はないので、
入力が終わったら一番下にある保存ボタンをクリックします。
(メールアドレスを変更する際にもこの画面から変更できます。)
パーマリンク
次に同じく【設定】の中から【パーマリンク設定】に進みます。
このパーマリンクとはブログの記事を書いた時に、URLの末尾につけられるもので、
ブログ記事の場所を表す住所の末番の役割を果たします。
このブログ記事で言えば下記の部分がパーマリンクとなります。
http://evolhearts.com/105.html←パーマリンク
パーマリンクの部分は自由に決められたり、
色々な表示にすることができます。
一番良いとされるのはSEO(検索上位表示対策)にも効果があり、
どういった記事の内容か判別しやすいように、記事を書くたびに自分で設定するというものです。
しかし、それでは記事を書くたびに手間が増えることになるので、
今回はこのブログでも使っている最もシンプルな表記のものに設定します。
(少しでも有利な方がいいという方は初心者のパーマリンク設定を参考にしてみて下さい。)
パーマリンクの共通設定からカスタム構造を選択して、
入力欄に下記のコードをコピペして保存します。
【/%post_id%.html】
これでパーマリンクの設定は終了です。
先程も説明したようにパーマリンクはブログ記事の住所の役割を果たします。
そのため途中で変更すると、今までのURLでは記事にアクセスすることが出来なくなります。
パーマリンクは必ず最初に設定して、途中で変更することがないようにしましょう。
プラグイン
次にプラグインの設定をしていきましょう。
プラグインとはワードプレスに様々な機能を追加することができる便利なプログラム。
ブログの機能を拡張するパワーアップパーツだと思ってもらえば分かりやすいと思います。
プラグインは無料で公開されているものがほとんどで、
その機能もバラエティに富んでいるので、
お気に入りのプラグインを見つけるのも1つの楽しみです。
(プラグインの種類や相性によっては不具合が起こる事もあるので注意が必要。)
どのプラグインを使うかは好みや、
使っているテーマとの相性もあるので一概には言えません。
なので今回はワードプレスに最初からインストールされている、
2つのプラグインの設定方法をご説明します。
- 【Akismet】⇒スパムメール対策
- 【WP Multibyte Patch】⇒ワードプレスの日本語パッチ
設定方法
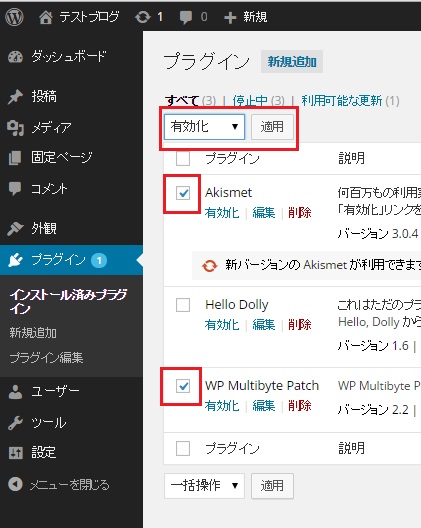
まず、ワードプレスのダッシュボードから
【プラグイン】⇒【インストール済みプラグイン】へ進みます。
AkismetとWP Multibyte Patchの横のチェックボックスにチェックを入れて、
上のボックスを有効化にして【適用】をクリックします。
これで2つのプラグインの有効化が完了しました。
Akismet(アキスメット)に関しては別途設定が必要なので、
次はアキスメットの設定に移っていきましょう。
Akismetの設定方法
プラグイン画面の一番上にある【Akismetアカウントを有効化】をクリック。
続いて下記の画像の部分をクリック。
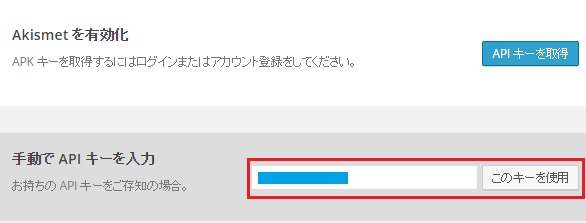
既にAPIキーを持っている方は下にAPIキーを入力すればそのまま使えます。
初めての方は【APIキーを取得】へ進みます。
メールアドレス、ユーザーネーム(半角英数)、パスワードを入力します。
メールアドレスとユーザーネームは
使用できるものであれば緑のチェックマークがつきます。
入力したら【Sign Up】へ。
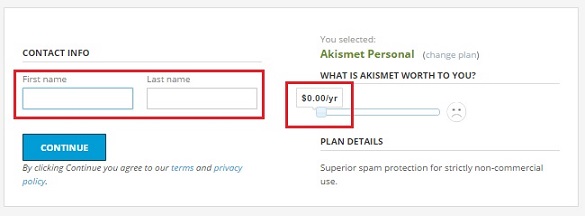
Akismetは有料プランと無料プランがあります。
一番左にある無料で使えるPersonalを選びましょう。
右のスライダーを一番左にスライドさせて、
無料で利用できるようにします。
その後に名前を入力して【CONTINUE】をクリックしましょう。
完了するとAPIキーが発行されるので、
このAPIキーをコピーします。
登録したメールアドレスにもメールが届いていますが、
このAPIキーは忘れずにメモなどに残しておきましょう。
コピーしたAPIキーを最初の画面の下に貼り付けて
【このキーを使用】をクリックすれば登録は完了です。
無事に登録が終わると下記の画面が表示されます。
まとめ
設定が終わったら左上にある
ブログタイトルが表示されている部分をクリックしてみましょう。
すると、実際に公開される画面に移動し、
最初に指定したタイトルとキャッチフレーズが表示されています。
今回でワードプレスを使う上での最低限の設定は終了しました。
後は好みで
- テーマ(テンプレート)の選択
- プラグインの追加
- アクセス解析の導入
をしていく事になります。
Next⇒WORDPRESSテーマのインストールと記事投稿方法!!